How To Fix Cumulative Layout Shift (CLS) Issues

Cumulative Layout Shift (CLS) is a metric that measures the visual stability of a webpage. It’s a user-centric metric that measures the movement of visual elements on a page, and it’s becoming an increasingly important consideration for web developers as it can negatively impact the user experience.
In this guide, we will go over some best practices for fixing CLS issues and improving the visual stability of your website. From reserving space for elements that will be loaded later, to using browser dev tools for debugging, we’ll cover a variety of approaches to help you improve the CLS score of your website.
How To Fix Cumulative Layout Shift (CLS) Issues
To fix CLS issues, here are some best practices to follow:
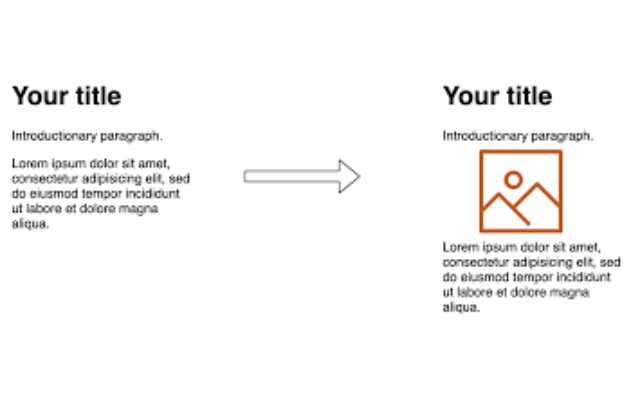
- Reserve space for elements that will be loaded later: By reserving space for elements that will be loaded later, you can prevent layout shift from occurring when they are added to the page.
- Avoid hidden elements: Hidden elements can cause layout shift when they are displayed later. Avoid using display:none or visibility:hidden.
- Use font-display: “swap” or “block” for custom fonts: Using these values for the font-display property can prevent the browser from using a fallback font, which can cause layout shift.
- Optimize images: Optimize images to reduce their file size and load them as quickly as possible.
- Use requestAnimationFrame() when you update the layout: requestAnimationFrame() can help you synchronize your layout updates with the browser’s repaint cycle and prevent layout shift.
- Use the Intersection Observer API: The Intersection Observer API can help you detect when elements come into view and take action accordingly, such as lazy-loading images or ads.
- Use browser dev tools to debug layout shift: Chrome and Firefox has a layout shift debugging feature that can help you identify the cause of layout shifts on your website.
It’s important to keep in mind that there is no one-size-fits-all solution, and that you may need to experiment with different approaches to achieve the best results.
Another way to fix Cumulative Layout Shift (CLS) issues is by using a Content Delivery Network (CDN). A CDN can help to reduce the load time of your website by distributing the content to servers that are closer to the user. This can help to prevent layout shift caused by slow loading times. Additionally, a CDN can also help to reduce the file size of your images, which can also help to prevent layout shift.
Another way is also to use lazy-loading images and iframes, this way you can prevent the layout shift caused by loading of these elements. By only loading images and iframes when they are visible in the viewport, you can prevent the layout shift caused by their loading.
It’s also important to consider the size and layout of your elements, using CSS grid and flexbox can help you to create a more stable layout and reducing the chance of layout shift.
It’s important to keep in mind that fixing CLS issues is an ongoing process and requires continuous monitoring and testing. By using a combination of these techniques, you can improve the visual stability of your website and provide a better user experience for your visitors.
- 10 WAYS TO INCREASE TRAFFIC TO YOUR WEBSITE
- Benefits Of Using Twitter Widget On SquareSpace Website
- How To Block Websites On iPhone And iPad
Conclusion
In conclusion, Cumulative Layout Shift (CLS) is a metric that measures the visual stability of a webpage and it’s an important consideration for web developers as it can negatively impact the user experience.
To fix CLS issues, there are several best practices that can be followed such as reserving space for elements that will be loaded later, avoiding hidden elements, using font-display, optimizing images, using requestAnimationFrame, using the Intersection Observer API, using browser dev tools, using a Content Delivery Network (CDN), lazy loading images and iframes and using CSS grid and flexbox.
It’s important to keep in mind that fixing CLS issues is an ongoing process and requires continuous monitoring and testing. By following these best practices, you can improve the visual stability of your website and provide a better user experience for your visitors.